昨天研究並練習關於套用文本的行內與區塊樣式,初步把每個 API 的使用方式都看過一遍,今天輪到編輯器選取功能相關的 API,繼續給他看下去 XD
這個方法非常實用,用於獲取指定索引或選取範圍的界限(bounds)。並返回一個包含界限的物件,裡面會有 left,top,width 以及 height 屬性,分別代表指定索引的左上角位置和尺寸。通常用來定位游標或選取的範圍在編輯器容器內的位置。例如可以利用這個方法決定在編輯器內容旁邊或是游標的位置顯示自訂的選單或者工具提示。
方法:
getBounds(index: Number, length: Number = 0):
{ left: Number, top: Number, height: Number, width: Number }
範例:
先在編輯器的元素下面新增一個 tooltip 標籤:
<div id="tooltip" style="display: none; position: absolute; background-color: lightgray;"> 我是一個小提示 </div>
實現監聽事件,在文本選取的時候判斷選取的位置來顯示 tooltip:
// 監聽文本選擇事件
quill.on('selection-change', function(range) {
if (range) {
if (range.length > 0) {
// 獲取選擇範圍的界限
const bounds = quill.getBounds(range.index, range.length);
// 定位和顯示小提示
const tooltip = document.getElementById('tooltip');
tooltip.style.left = bounds.left + 'px';
tooltip.style.top = (bounds.top + bounds.height) + 'px';
tooltip.style.display = 'block';
} else {
// 隱藏小提示
const tooltip = document.getElementById('tooltip');
tooltip.style.display = 'none';
}
}
});
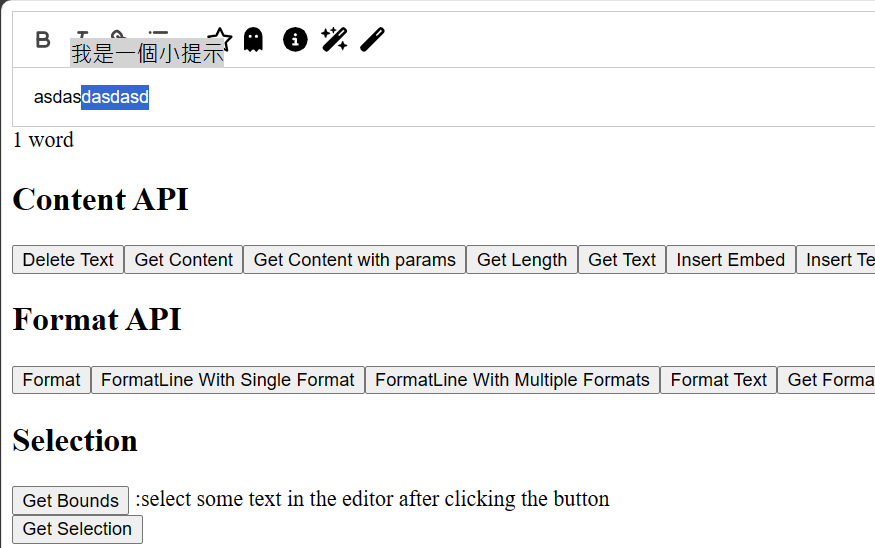
效果如下:
獲取編輯器中當前的選取範圍。可帶入 optional 參數 focus,如果為 true,則獲取焦點之後返回選取的範圍 index 與 length,如果為 false,則返回 null。
方法:
getSelection(focus = false): { index: Number, length: Number }
範例:
var range = quill.getSelection();
if (range) {
if (range.length == 0) {
console.log('User cursor is at index', range.index);
} else {
var text = quill.getText(range.index, range.length);
console.log('User has highlighted: ', text);
}
} else {
console.log('User cursor is not in editor');
}
設置編輯器中的選取範圍,這也會使編輯器是在 focus 的狀態。如果傳入的參數為 null,則會離開焦點並觸發 blur 事件。
方法:
setSelection(index: Number, length: Number = 0, source: String = 'api')
setSelection(range: { index: Number, length: Number }, source: String = 'api')
範例:
quill.setSelection(0, 5);
稍微整理一下:
getBounds: 獲取指定索引的座標或界限資訊,常用於定位游標或選取範圍在編輯器內的位置。getSelection: 獲取編輯器中當前的選取範圍,可用於判斷用戶選取的內容或游標位置。setSelection: 設置編輯器中的選取範圍,使編輯器處於 Focus 狀態。今天詳細探討了編輯器的 Selection 功能,Quill 提供了選取範圍相關的控制方法,到目前為止,無論是文本樣式或是內容選取,可以看到大部分的操作都離不開 index 與 length,而 range 是一個滿方便使用的參數,可以知道選取的起點以及選取的長度,以便我們在自訂功能的時候可以做為位置索引的參考。
已經好幾年沒有玩過手機遊戲了,最近上下班通勤時間都會玩一款新的手機遊戲叫 Monster Hunter Now,整體還滿有趣的,是 Niantic 也就是開發 Ingress 以及 Pokemon Go 的開發商,這遊戲也是要走出去戶外實際去看地圖上有哪些資源以及魔物,也能夠與其他玩家來進行遊戲。不過有個小缺點,就是當 HP 不夠的時候需要使用藥水,那個藥水除了每天提供五罐免費的之外,其他時間若喝完的話,就需要等時間回復或者直接打開線上商城買藥水道具,就是要課金的意思,但畢竟是休閒,沒血的話就乖乖的等待回滿再繼續被魔物虐了 XD
